Novým trendom, ktorý húfne využívajú mnohí freelanceri a dokonca aj agentúry, sa stal webdizajn, v ktorom iba skrolujete. Založené je to celé na grafike v celej šírke obrazovky a samozrejme zopár efektov prelínania.
Pri vyhľadávaní frázy „scrolling web design“ alebo „scroll websites„, nájdete tie najkrajšie a najzaujímavejšie stránky. Vo väčšine prípadov ide o celkom veľké projekty, ako sú napríklad veľké medzinárodné reklamné kampane, alebo filmové či hudobné portfólia umelcov. No nie je vôbec výnimkou, že takúto stránku bude mať aj poctivý živnostník, ktorý si dal spraviť web odborníkom kráčajúcich s dobou.
Nie na všetko sa však takýto dizajn hodí. To by mali vytušiť ich tvorcovia. Väčšinou je potrebné načítať veľké množstvo dát, a preto sa robia takzvané „loading page“, ktoré pripomínajú skôr načítavanie online hier. Niektoré stránky však takéto načítavanie nemajú, a tak buďte trpezliví, keď vám bude načítavať bielu stránku veľmi dlho.
Vy ako „diváci“ sa nechajte unášať, alebo voľne padať, pri skrolovaní nadol v nasledujúcich prípadoch. Vybral som tie najlepšie! A ak ste dizajnéri, nechajte sa inšpirovať.
1. Walking Dead

Svetoznámi TV seriál a rovnako aj hra vás vtiahnu do deja práve paralaxovým skrolovaním stránky do boku pripomínajúcim komix. Hovorím síce o scrolovaní nadol, ale v tomto prípade je táto ukážka naozaj dobrým príkladom, ako ma vyzerať „scroll webdseign„.
Hlavný dizajnér Gavin Beck využil spolu so svojím tímom v tomto projekte HTML5, CSS3, JavaScript/jQuery, Web Audio/HTML5 Audio, a spomínaný parallax scrolling. Všetko je to doladené naozaj dobrou hudbou (aj keď trošku cyklickou)
2. NASA: Prospect

Táto stránka je práca študentov návrhárov na univerzite v Južnej Dakote. Nasa Prospect je interaktívny príbeh dvoch pátračov zo Zeme. Nicolas a Ema sa snažia nájsť zvyšky ľudskej hudby nachádzajúce sa v ich zlatých prehrávačoch.
3. Tinké

Interaktívna prezentácia Tinké zariadenia. Ide o revolučný prístroj, ktorý vám umožní ľahko sledovať svoju fitness kondíciu priamo v telefóne.
4. Savings Challenge

Toto je síce stránka celkom pekná, jednoduchá a minimalistická….ale je to aj skvelý príklad, ako dokáže pomalá odozva na scroll doslova zabiť celú stránku a ani nedôjdete do konca a vypnete ju.
5. Cyclemon

Francúzsky projekt, ktorý sa riadi podobným porekadlom ako je „Ste to, čo jete„. Nadšenci bajkov však hovoria, „Ste to, na čom jazdíte„. Tento scrollovací dizajn stránky vám ukáže rôzne typy ľudí a k nim štýl bicyklov. Vytvorili ju dizajnéri a cyklisti Romain Bourdieux a Thomas Pomarelle.
6. MutantLabs

Kreatívne štúdio, ktoré má pod palcom rôzne videohry, má takúto jednoduchú skrolovaciu stránku. Nič extra, ale ako príklad tiež veľmi vhodná vec.
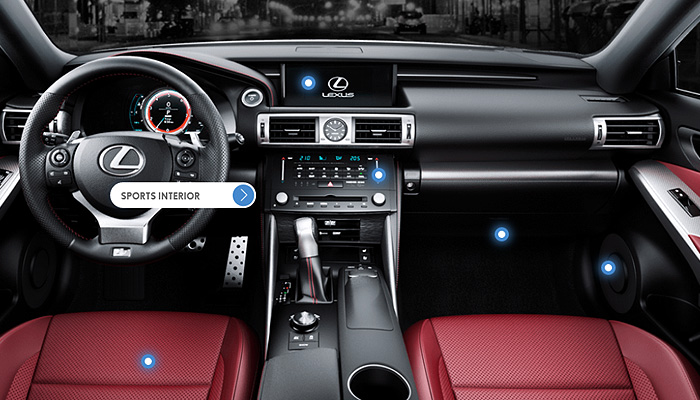
7. Lexus

Po dlhom loadingu vám konečne nabehne stránka automobilky Lexus z Veľkej Británie. Trvá to preto tak dlho, lebo stránka je veľmi štrukturovaná. Nachádzajú sa tam videá, animácie, virtuálna prehliadka interiéru vozidla. Nie je to tak celkom scroll webdizajn, ale aj tak som ju zaradil do výberu, pretože sa ju oplatí vidieť.
8. ACTIVATE

Obyčajná reklamná stránka produktu, ktorá je plná bubliniek :D
9. The Beast

Prelínanie textov a ilustrácii v čierno-béžovej kombinácii. Mimochodom nejde o portfólio maliara, ale o folkovú speváčku Lauru Marling a jej nový album.
10. The Lab

Veľmi netradičný spôsob scrollovacej stránky, ktorý vás doslova prevedieť cez „laboratória“. Ak sa na začiatku prihlásite cez FB, dokonca tam budú vaše fotky. V opačnom prípade dajte preskočiť prihlásenie cez facebook a vrhnite sa priamo do video/animovanej prehliadke.