
Svadobné fotografie by Sergey Ivanov
aug 19, 2013
Aj reklama v časopise môže zaujať
aug 20, 2013
Pokračovanie výuky s programom Adobe Photoshop. Tentokrát si prejdeme základné práce s vrstvami, ukážeme si, ako ich vytvárať, kopírovať, zlučovať a triediť. Je to ďalší krok k tomu, aby ste vedeli tvoriť základné fotomanipulácie a webový dizajn.
Vrstvy – Úvod
Pamätám si, keď som sa kedysi trápil s grafickým programom Photo Filtre Studio, ktorý ešte nepodporoval vrstvy. Na klasické orezávania fotografií, zmenšovanie či upravenie kontrastu, jasu a sýtosti farieb to stačilo. Ale kto chcel fotografiám a obrázkom vdýchnuť trochu kreativity a vytvoriť nejaké manipulácie alebo zložitejšie úpravy objektov, pre toho bol program veľmi obmedzujúci.
Teraz už aj bezplatné náhrady Photoshopu vedia pracovať s vrstvami. Preto si ideme vysvetliť, na čo sú vlastne vhodné a ako sa s nimi pracuje. Ak sa vám nechce čítať, na konci článku je video, v ktorom tieto kroky zhrniem – avšak v článku sa budem venovať problematike podrobnejšie. Ale ako sa hovorí, raz vidieť je lepšie ako 100-krát počuť.
Vrstvy sú v množstve kníh vysvetlené ako priesvitné fólie, ktoré sa ukladajú na seba a tvoria tak výsledný obraz. V podstate je to veľmi pochopiteľné vysvetlenie, pretože takéto fólie je možné presúvať, upravovať, dopĺňať, či úplne z kompozície obrazu odstrániť. Netreba to teda ďalej rozoberať, myslím, že na to ako to celé funguje prídete behom pár minút skúšania, prípadne hneď pri zhliadnutí videa.
Aby ste mohli pracovať v prostredí Photoshopu s vrstvami, je potrebné mať zaškrtnuté políčko zobrazenia vrstiev. Ak ho nemáte urobíte tak stlačením klávesy F7 alebo nasledovne: Window -> Layers
 Aktivácia panelu „Vrstvy“ v Photoshope
Aktivácia panelu „Vrstvy“ v Photoshope
V pravej časti okna vidíme aktuálne vrstvy, z ktorých je obrázok zložený. Momentálne je tam iba jedna s názvom „Crop Preview“.
Tvorba vrstiev
Vytvorenie vrstiev sa dá spraviť niekoľkými spôsobmi.
1. Prvým klasickým, ale nie veľmi rýchlym a pohodlným je cez ponuku menu, a to následne. Kliknutím na Layer -> New -> Layer. Táto cesta nám zaručí možnosť pomenovania vrstvy, ktorú ideme práve vytvoriť, jej farebné označenie, vlastnosti prelínania, či percento priehľadnosti.
 Vytvorenie novej vrstvy pomocou menu
Vytvorenie novej vrstvy pomocou menu
2. Klávesovou skratkou Ctrl + Shift + N. Je to oveľa rýchlejšie a s rovnakými výhodami pomenovania a nastavenia určitých parametrov.
3. Táto možnosť je najrýchlejšia, avšak vytvorená vrstva bude pomenovaná automaticky s nastavením prelínania na „normal“ a s priesvitnosťou 100%. Vytvoríme ju jednoduchým kliknutím na ikonku papiera so zahnutým rožkom v pravom dolnom rohu obrazovky.
![]()
Ďalšou možnosťou práce s vrstvami je ich organizovanie a pomenovanie. Ako vidíte na obrázku vyššie, vždy pri zvolenej vrstve máte v menu Layer úkony ohľadom danej vrstvy. Môžete ju premenovať alebo duplikovať…ostatné položky sú zatiaľ pre nás nepodstatné. Vrstvy si ukladať do ľubovoľného poradia nemôžete, pretože vrchnejšia vrstva prekrýva tú, čo je pod ňou. Takže usporiadanie vrstiev je spravidla veľmi chaotické. Aby sme však v tom dokázali spraviť nejaký poriadok existujú priečinky/skupiny.
Priečinky a triedenie
Anglicky sa nazýva Group, čiže skupina, ale niekedy zvyknem používať aj pojem „priečinok“. Úlohu však majú rovnakú – zoskupujú naše vrstvy do samostatných oddelených chlievikov, presne podľa toho, ako to potrebujeme. Ako príklad uvediem projekt webovej stránky, ktorý mám práve rozrobený, a na ktorom veľmi pekne vidno ako sa dajú skupiny využiť.
 Skupiny vrstiev vo Photoshope
Skupiny vrstiev vo Photoshope
Okrem toho, že sa v tom takto oveľa lepšie orientuje a hľadá sa konkrétna vrstva, ktorú potrebujem upraviť, je to lepšie aj z hľadiska funkčnosti. Môžem pracovať zo samotnými celkami webovej stránky alebo fotografiou.
Napríklad: ak chcem presunúť celú hlavičku, nemusím presúvať jej všetky prvky ako napr. logo, text, pozadie hlavičky, a mnoho ďalšieho, ale presuniem jednoducho celú skupinu „hlavička“. Skupinám je možné prideliť aj farebné označenie – automaticky sa prefarbia všetky vrstvy danej skupiny. Potom viete okamžite určiť…. a v podvedomí to naozaj funguje, kde sa nachádzate. Napríklad žltou farbou mám zvýraznené skupiny, ktoré sa nachádzajú na konci webovej stránky, takmer v pätičke. Naopak modrou farbou mám označené všetky prvky dizajnu, ktoré majú niečo spoločné so sekciou Blog.
Tvorba grafických prvkov
Keď vytvárame určité grafické tvary: obdĺžnik, elipsa, kruh – vytvárajú si automaticky vlastné vrstvy. Ak chceme len kresliť štetcom, je potrebné si vytvoriť vlastnú vrstvu, na ktorej budeme maľovať.
 Grafické vrstvy
Grafické vrstvy
Žltou farbou je vytvorený grafický prvok elipsa, zelenou štvorec s oblými rohmi a fialovou štvoruholník. Tieto prvky môžeme pomocou nástroja V – Move Tool presúvať ľubovoľne po pracovnej ploche, nezávisle na sebe. Fialový štvoruholník nám bude prekrývať zelený štvorec a žltú elipsu, zelený štvorec prekrýva iba žltú elipsu.
Ich zmena poradia medzi sebou bude mať vplyv aj na zobrazení/prekrývaní. Označením týchto troch farebných vrstiev klikaním myši a pridržaním klávesy Shift ich vyberiete a kliknutím na pravé tlačítko myši vyberte z ponuky -> Merge Shapes – vybrané vrstvy sa zlúčia do jednej (viď obrázok hore – modrá vrstva s názvom „zlúčené„).
Ak potrebujete skopírovať rovnakú vrstvu, vyberte si ju kliknutím ľavým tlačítkom myši a použite klávesovú skratku Ctrl + J, alebo cestou cez menu, kedy máte ihneď na výber aj pomenovanie vrstvy Layer -> Duplicate Layer…
Textové vrstvy
Okrem grafických vrstiev sa rovnako správajú aj vrstvy, ktoré tvoria iba texty. Po napísaní ľubovoľného textu sa automaticky vytvorí nová textová vrstva s nadpisom. Ak vložíte ľubovoľný text na čistú pripravenú vrstvu, pretransformuje ju automaticky na textovú vrstvu. Nie je to nič zložité….vyskúšajte hlavne na texty rôzne nastavenia vrstiev, ktoré si popíšeme v nasledujúcom kroku.
Vlastnosti vrstiev / nastavenia
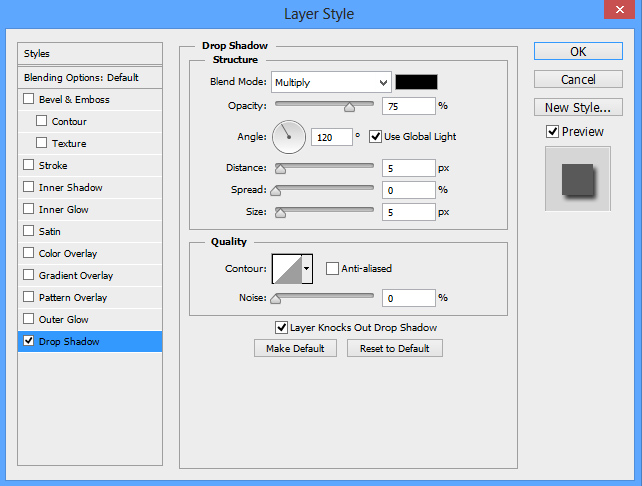
Každej vrstve sa dá samostatne nastaviť niekoľko parametrov. Najjednoduchší spôsob je dvojklik myšou na danú vrstvu (pozor však na klikanie priamo na nadpis vrstvy – takýmto spôsobom sa vrstvy premenúvajú). Klikajte preto priamo na obrázok, alebo na voľné miesto do riadku. Vyskočí vám nasledujúce okno:

Vlastnosti vrstiev
Parametre potom menia niekedy až radikálne vizuál samotnej vrstvy. Mám na mysli hlavne vyplnenie farbou alebo farebným prechodom, veľmi často používaným je aj efekt Drop Shadow, čo je tieňovanie. Používa sa hlavne pri textoch a vo webdizajne. Vyskúšajte si na vytvorenej vrstve aplikovať všetky možné nastavenia a uvidíte, ako to funguje. Netreba vysvetľovať každú podrobne. Ak bude niečo potrebné vedieť, vždy si to pri každom prípade, ktorý budeme riešiť, vysvetlíme.




